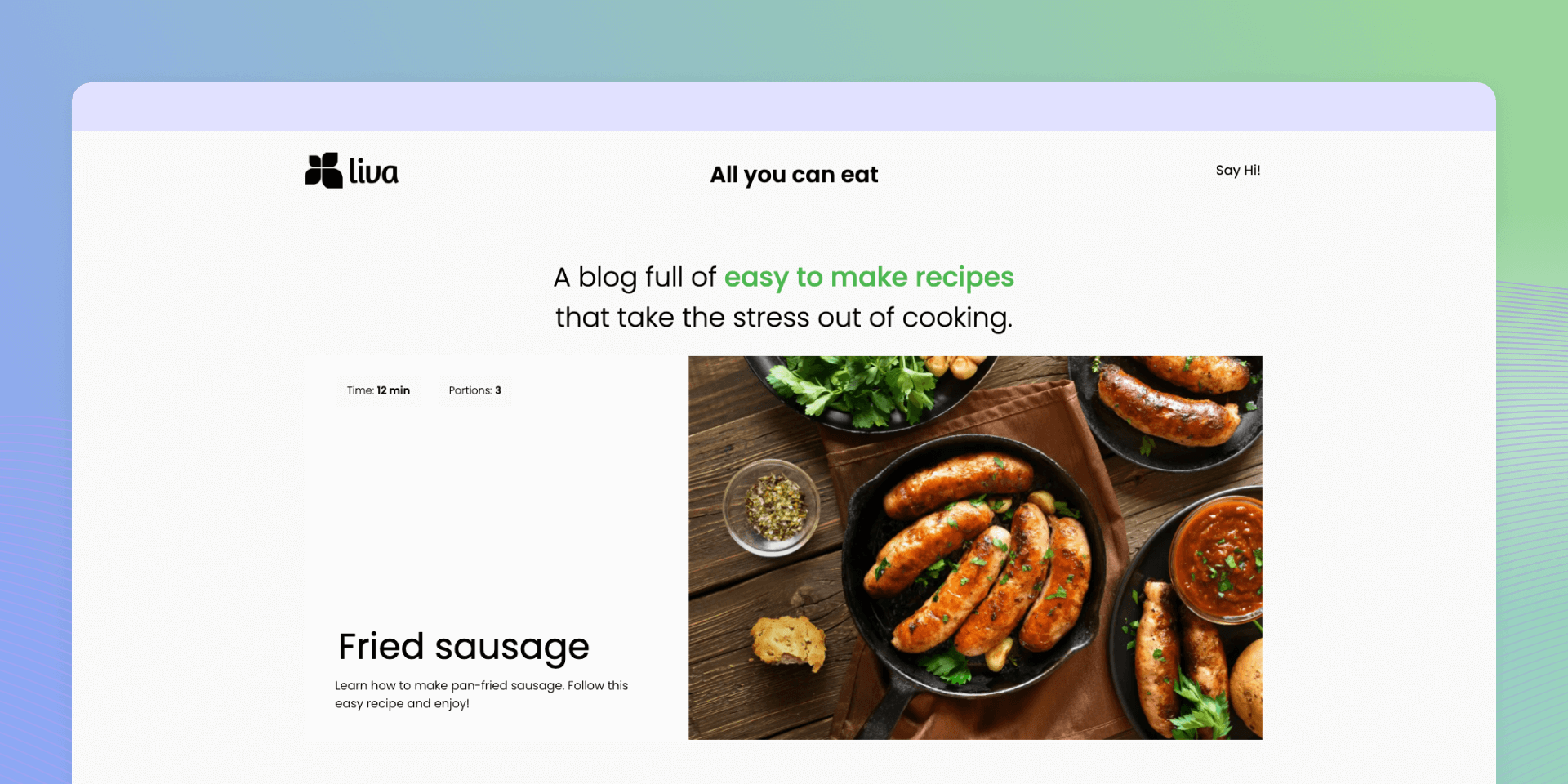
NextJS Recipe 2 – All you can eat
This template is focused on easy-to-read recipe articles that prioritize what users are looking for
Kick off your project with this recipe boilerplate. This starter ships with the main Next JS configuration files you might need to get up and running blazing fast with the blazing fast app generator for React.
This template is focused on easy-to-read recipe articles that prioritize what users are looking for - ingredients and directions. It was designed and built with food bloggers and cooking content creators in mind.
Quick start
Start the project from template using npx
git clone https://github.com/flotiq/flotiq-nextjs-recipe-2.git flotiq-nextjs-recipe-2Import example data from starter to Flotiq
npm i -g flotiq-cli
cd flotiq-nextjs-recipe-2
flotiq import . [flotiqApiKey]Note: You need to put your Read and write API key as the `flotiqApiKey` for import to work, You don't need any content types in your account.
Features
- Responsive design using UIkit
- Responsive navigation
- Rich media
- Contact Form created with Flotiq Forms
- Easy to deploy
- Maximized page speed score
- SEO friendly
- Web fonts - built using fonts from Google Fonts





Comments